
Las mejores cosas de la vida cuanto más grandes mejor. Lo grande mola. ¿Una tarta? Grande. ¿Una botella de Chivas? Grande. ¿Un frasco de Chanel Nº5? Grande. ¡Big rules! Pero hay veces que las cosas pequeñas son determinantes. Hay veces que los detalles son lo que importa. Cuando hablamos de experiencia de usuario, es en los detalles donde puede llegar a residir el éxito o el fracaso. Y es ahí donde el microcopy juega un papel fundamental.
¿Qué persigue un usuario cuando realiza una búsqueda o entra en una web?
Resolver un problema o solventar una necesidad. Y no sólo en cuanto a búsqueda de información, sino también a la hora de seleccionar un producto y comprarlo y también cuando el objetivo es el entretenimiento.
Para cumplir ese objetivo, el usuario navega a través de la web en lo que llamamos el user journey, un proceso desglosado en etapas que comienza cuando el usuario aterriza en la web y termina cuando consigue alcanzar su objetivo.
Una de las herramientas más valiosas para ayudar y guiar al usuario a través de su user journey, es el microcopy.
¿Y qué es el microcopy?
El microcopy forma parte de los textos que se desarrollan de manera específica para crear, mejorar y optimizar la experiencia de usuario; lo que viene siendo la redacción UX o UX writing.
Dentro de la UX writing, el microcopy son todos aquellos textos diseñados para guiar y ayudar al usuario en los puntos de contacto con el producto digital. ¿Cuáles son? Botones o CTA´s, log in y log out, formularios, contacto, mensajes de error o de bienvenida, etc.
¿Y por qué es importante el microcopy?
El enemigo de la experiencia de usuario es la desorientación, la confusión. Un usuario que no sabe por dónde tirar, que no avanza en el user journey, que se ve obligado a empezar de nuevo el proceso, acaba por abandonar.
Una experiencia de usuario negativa es muy difícil de compensar porque ha generado un aprendizaje. Es decir, el usuario se ha quedado con el mensaje de “ya sé que esta web no me ha ayudado, que no he encontrado lo que buscaba”. Con lo cual será muy difícil que vuelva.
Precisamente para evitar esto contamos con el microcopy. Pequeños textos situados estratégicamente para ayudar y guiar al usuario a alcanzar su objetivo lo más fácil y satisfactoriamente posible.
¿Cómo mejorar la experiencia de usuario de tu web de forma fácil, sencilla y económica?
Mejorando tu microcopy.
Aquí te doy algunas pistas de cómo hacerlo. Y si te lo ves un poco complicado, pues dime y te echo una mano :-).
Como mejorar el microcopy de tu web:
Haz todo lo posible, dentro de tu propio estilo y voz, para mantener un tono conversacional y cercano. Intenta evitar sonar como Tarzán. Para ello reduce los infinitivos y usa las formas personales de los verbos, recuerda que el objetivo es ayudar al usuario, no darle órdenes en plan apache.
En este botón de Spotify, ¿no sería mejor decir «consigue spotify», en vez de «conseguir spotify»?

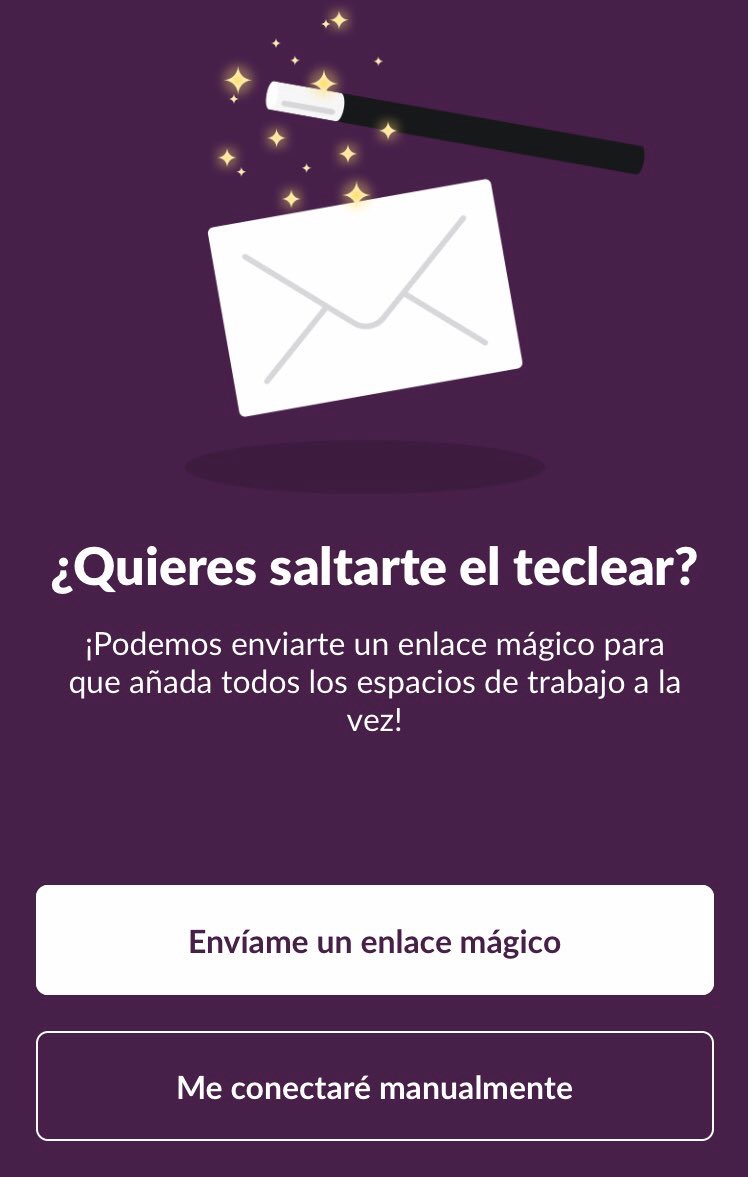
En el siguiente ejemplo de Slack (cedido por @Yolanda_Copy, ¡gracias!), encontramos justo lo contrario. Invita al diálogo, con un tono cordial y además los textos de los botones están en primera persona, dándole la voz al usuario. ¡Genial!

Utiliza algún toque de humor, o de cercanía. Eso sí, dosifícalo sabiamente, no abuses. Si no, además de perder el efecto de complicidad, corres el riesgo de distorsionar el mensaje.
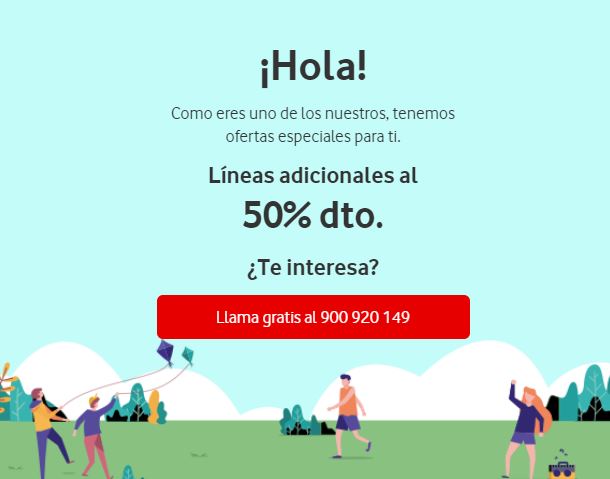
Vodafone lo consigue, primero con el ¡Hola!, y luego remarcando que «eres uno de los nuestros», es decir, generando un sentimiento de pertenencia y exclusividad.

Por encima de todo, prioriza la claridad. No esperes que el usuario deduzca, o intuya lo que quieres que haga. Díselo claramente.
Con Zara no hay lugar para la duda. Le dice explícitamente al usuario lo que quiere que haga y también cómo lo tiene que hacer.

El microcopy es el arte de decir más con menos. Cada palabra tiene que ser eficiente, cumplir una función. A veces esto es muy difícil. Una forma de conseguirlo es, en un primer momento, escribir el texto todo lo largo que se quiera, materializar el mensaje utilizando adjetivos como si no hubiera un mañana. Una vez el texto hecho, frente a nosotros, muah, nos ha quedado divino… ¡A cortar!
Empezar a quitar todo lo superfluo y quedarnos con la esencia. Y de ahí, seguir recortando hasta concentrar, en unas pocas palabras, todo lo que queremos decir.
Squarespace lo consigue con la invitación a probar el servicio gratuitamente sin necesidad de usar tarjeta de crédito. También me parece brutal, aunque ya no sea claramente microcopy, lo que han conseguido destilando toda su propuesta de valor en una sola palabra: Hazlo.

Mantener la coherencia en todo el microcopy. La coherencia es la puerta de entrada a la confianza y sin confianza, difícilmente el usuario llegará a cumplir su objetivo en nuestra web. ¿Cómo ser coherente en tu microcopy?
- Todos los botones que cumplan la misma función o lleven a la misma página, si es posible, que tengan el mismo texto.
- Si te diriges al usuario de tú en toda la website, hazlo también en el microcopy, sobre todo en los botones o formularios.
- Intenta mantener el mismo tono y estilo en tu micropy que en el resto de los textos de la web.
Algo tan en apariencia básico como el microcopy, puede ser el hecho diferencial entre una experiencia de usuario meh, y una experiencia de usuario wow!
¿Con cuál te quedas?
¿Te ha parecido interesante? ¡Comparte please, make me happy! 😉
Photo by Hans Vivek on Unsplash


